Do you want to create an Astra child theme within a few seconds without installing any plugin?
If you want to customize your Astra theme without losing any customization, you need a child theme.
Wait. But how to create one? Is it safe to create a child theme?
Is it secured to create one by using any plugin? If not, what is the best method to create one?
If you are looking for a prime, detailed answer to all these questions, this article is for you.
Hey! But, before creating a child theme, you need to have a basic overview of a child theme.
I am going to explain every part about child themes and parent themes, and how to create a Personalized Astra child theme from WP Astra Child Theme Generator in one piece.
What Is A Parent Theme In WordPress?
Before starting any discussion about child themes, we must be clear about What A Parent theme is.
The parent name comes when their child exists. No parent means no child, it is that simple.
According to WordPress,
“A Parent theme contains all those template files and assets which makes a website complete. All themes, excluding child themes, are considered parent themes.“
developer.wordpress.org
So, if you installed a theme in your WordPress, whether you have selected it from your WordPress dashboard or you have purchased it from any theme provider or market, that is your parent theme.
In short, it is a complete thing, containing index.php, style.css, templates, and style files, sequentially.
Nonetheless, most themes also include PHP files, JavaScript, and text files.
Parent theme
Pros:
- If you have created any WordPress theme by yourself or by your developer, you will get zero problems in your lifetime. You can change the site code separately, whenever, wherever you want.
- If there is no demand to change the layout or functions of your site, you can use the older or updated version of the theme.
- Using a custom WordPress theme has zero risk of losing customization next time, because there is no requirement to update the theme. Alternatively, you or your developer can make the changes to the theme in the future.
Cons:
- Having a custom WordPress theme doesn’t mean there is no risk. You need experience in coding themes. If you don’t have the expertise, you might create a child theme.
- If you do edit your theme directly, ensure that you have a backup of your original theme. Don’t you ever make this mistake: editing the theme in the live site. In that case, use a development site and use version control to track down all those modifications.
What is A Child Theme In WordPress ?
Now, if I answer what a child theme is, it would be very easy to understand because we have got a baseline idea of the parent theme.
According to WordPress,
“A child theme inherits the look and feel of the parent theme. Not only that, it also functions as a parent theme. In simple terms, it is a clone of your main parent theme, which lets you customize your website effortlessly”.
developer.wordpress.org,
But, at this point, a question may knock at the door of your mind:
Why do we use a child theme? What is the payback of creating a child theme? Is it safe to create one?
Relationship Between Parent and Child Theme In WordPress
- We have already mentioned that the parent theme is the source of a child theme. Because of some important need, we make a child theme. Yes, to have a great child theme, you just require a reliable parent theme.
- Every parent theme doesn’t provide updates from time to time. In that case, you won’t get the values and benefits of a child theme. You need to be cautious about your parent theme first.
- When you install a child theme and start customization on it, whether adding CSS files or functions or changing any of them according to your necessity, WordPress will catch the child theme’s custom codes, not the parent’s.
Why do we create a child theme?
Allows us to customize theme layout separately:
We basically create a child theme for safety.
When building a website, our main purpose is to have a user-friendly interface.
We have many options for a theme.
For example, we can have one or two-column layouts, we can hide the sidebar, and show or hide any particular templates for any particular device like mobile, pc, or tablet.
Read More : How To Create A Successful Online Business Website Like Reddit?
There is a trend in website design trend in 2022. Designers’ some favorable trends are-retro font, mega menu, Parallax scroll animations, Horizontal scrolling,3D visuals, etc.
To confirm, that we are designing for our user interface and experience, we might need to create a child theme.
It enables you to change the appearance of your WordPress website without editing your theme’s files
directly.
All you have to do is to create a CSS file separately for your child theme and at the customization as per your needs.
Update your WordPress Theme Anytime, Anywhere :
Now and then we get updates for our existing theme.
We need to update the theme because it provides lots of updates, giving new features to our website theme.
That we don’t want to miss out.
But there is a big problem- if you update your theme, immediately you will lose all those customizations that you have done separately. There will be no older customization in your theme.
After creating a child theme, customizing becomes a piece of cake, there will be no issue.
If you update your main theme, there will be zero damage to your website. Isn’t it great?
Compatibility- Ability to Go with Other Plugins and Page Builders:
As WordPress evolves, themes, plugins, and page builders need to be updated once in a while, because it makes our work smoother and gives a great performance.
If you make customization per your need and make changes to your primary theme, you may lose all the changes if you update the theme.
Learn More: How to Build A WordPress Website on Bluehost ?
Besides, if you use an updated version of plugins on page builders to customize your older version of the theme, they may not work conjointly.
So, there is no excuse not to have a child theme. Then customize any part of your website.
When You Need A Child theme?
- After reading all those points up there, it is very easy to understand we must always use a child theme (aside from a few exceptions, that I will point out below).
When You Don’t Need A Child Theme?
If you want to customize your WordPress theme while sipping your favorite flavor of Coffee, then you need a child theme.
There are quite a few exceptions, where not using a child theme might be a better option than using one.
- When you are going to customize hardly any CSS modifications, then not creating a child theme is practical.
- Wanting to change a few CSS modifications is easy when you use the Simple CSS plugin. Its built-in Additional CSS features let you add your custom CSS. It has quite a few impressive features like- a full-featured CSS admin editor, dark and light editor theme, live preview editor, meta box for adding CSS to a specific page or post.
What Is WP Astra Child Theme Generator?
Now let’s jump into the practical way without wasting any single second, i.e., how to install the Astra child theme.
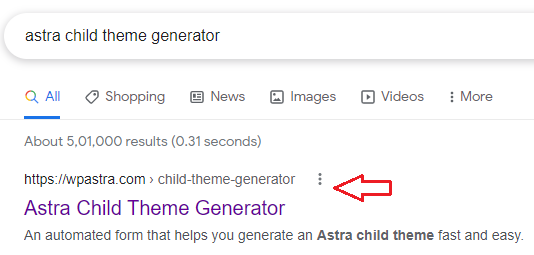
1st step:
Go and search “Astra child theme generator”, the keyword on your search engine.

Wpastra.com officially provides us with an individual page, from which we can generate and get an Astra WordPress child theme easily.
Hence, you don’t need to use any other third-party plugin.
No requirement of any third-party website, either.
Everything will be done on Astra’s official website in no time at all.
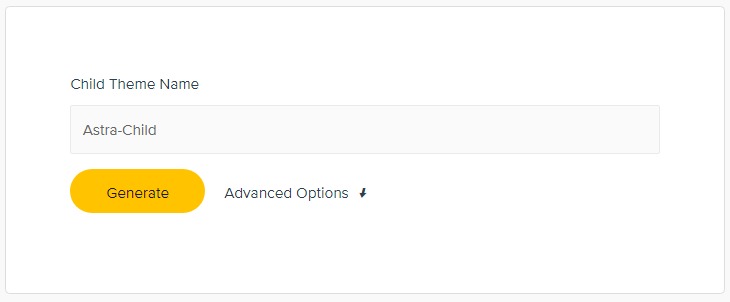
2nd Step:
Simple Options:
You can see the Child Theme Name & Generate option, here You can generate your child theme easily without any plugin.
That was our target place.

3rd Step:
Now, you give any name of your child theme, according to your choice.
Then you may click the Generate button, you will get the child theme absolutely for free within a second through a zip file.
Read More : How To Create A Successful Online Business Website Like Flipkart?
But, if you want to go to the advanced option, it will take a little work, but don’t worry.
Just have a look at this screenshot :
Firstly, give the child theme version 1.0.0
Secondly, fulfill the author, then author URL. Just ignore the description of your website or business.
Thirdly, name the folder.
Fourthly, Ignore choose file (you can choose any file from your pc).
Lastly, Click on Generate, it is just one MB. And generate astra child theme.
How To Install & Activate Astra Child Theme?
Once you have the zip file, go to your WordPress dashboard > appearance > themes.
You will see that Astra is your activated theme.
Click on add new, then on the upload theme button.
Next, select and upload the Astra-child.zip file, that you have generated from wpsastra.com. Then click on Install now.
Within a few seconds, you will see that your theme is ready to activate and for a live preview.
Then click on the activate.
Here take the last piece and finish off the pie. Now your theme is activated. Here you can see.
Creating a child theme saves tons of effort and time, and it is quite safe while customizing your website.
How To Add Additional CSS Code to Astra Child Theme?
Here I’m gonna share how to use the Astra child theme, adding custom CSS to it.
1st Step:
You know there are 180+ ready-to-import starter websites! Here, I have selected—The personal Fitness Trainer Template.
We are going to customize this template, adding CSS. (You will customize it the way you want).
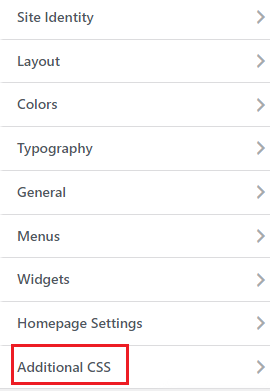
2nd Step:
Once you activate the child theme, just click on the customize button, then scroll down until you get the Additional CSS section, then click on it.

3rd Step:
In the very last part of that customizing box, you will get a blank area where you can add or change your custom CSS tag, which will override the parent theme.
Here, I want to change the color of this starter template.
At the moment it is black. I am going to make it red. Have a look at this picture below.
After adding this code, I am going to click on publish.
You can see it is red now. (If you don’t have any coding, you can hire any freelance WordPress developer from any freelance platform like Fiverr, Upwork, Freelancer, etc.).
Hurrah! It is that easy.
How to Delete Astra Child Theme?
Deleting a child theme is like walking in the park, but it might not be straightforward if you don’t do it one after the other.
All we have to do is go to the Appearance >Theme.
Then activate your parent theme first then click on the child theme, and delete it.
You will see that your parent theme is working on your site.
Warning! After Deleting your child theme, you will lose all those custom modifications that you made to your site separately in child theme folders.
Is WP Astra Child Theme Generator Free?
Yes. It is absolutely free. WP Astra personally lets us create an Astra child theme. It requires zero coding knowledge.
Can I Use Astra Child Theme As Per Our Need?
Yes. That is why we create a child theme. All you have to do is add some custom CSS or PHP files to your child theme.
How Can I Add php Files To Astra Child Theme?
You can add php files like footer.php, index.php. But you have to do some coding work. You may read this article. Here I gave a dedicated guide.
While Using A Child Theme, Do I Have to Reactivate The Parent Theme To Update It?
Update It.
Conclusion:
Creating a child theme saves tons of effort and time, and it is quite safe while customizing your website.
If you are a beginner, we recommend-don’t directly customizing the Astra parent theme. Just create a child theme by using this method that I have shown above, though there is another simple method.
WordPress recommends that, too. It is a best practice for starter web designers.
I hope it was helpful. If you have any questions related to this topic, ask in the comment section. Our team will answer you. Thanks for your valuable time. Are you going to create a child theme?
Sharing Is Caring!
I am a Graduate of English literature with 3 years of experience in the WordPress, SEO and Content Writing industry. Also, I possess the expertise to craft compelling graphics essential for the content. With my SEO writing skills, I have successfully ranked several blogs of WPThememonk.com on Google’s first page. Recently, I have written for various professionals. Visit my portfolio for more info: KrishnaNath.com